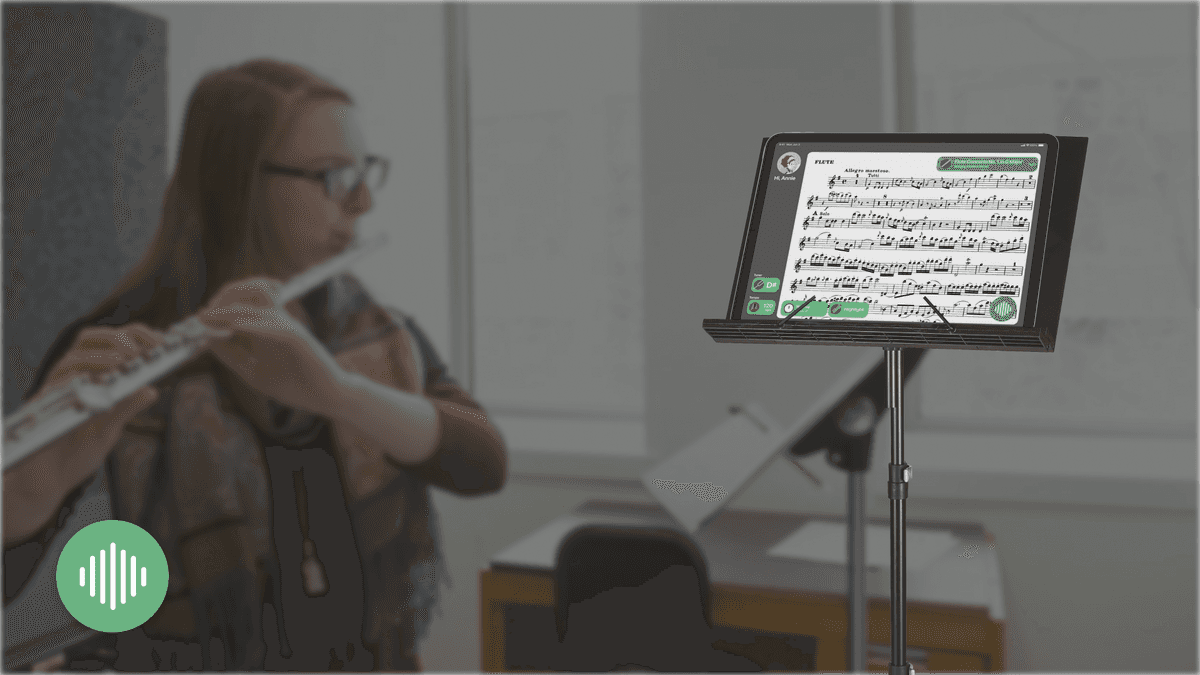
Museek is a practice companion for music student when practicing alone. It lives on an tablet on a music stand, providing conversational guidance for the musician, along with a handful of utility tools.
Museek voice agent engages with musician with various conversation styles based on the responses. By adjusting the level of agency, Museek accomodates both musicians with strong opinions about their practice routine and those who need more guidance along the process. If you are interested, check out the full conversation design.
Problem Overview
How might we leverage conversational user interface to advise musicians to make more deliberate practice decisions?

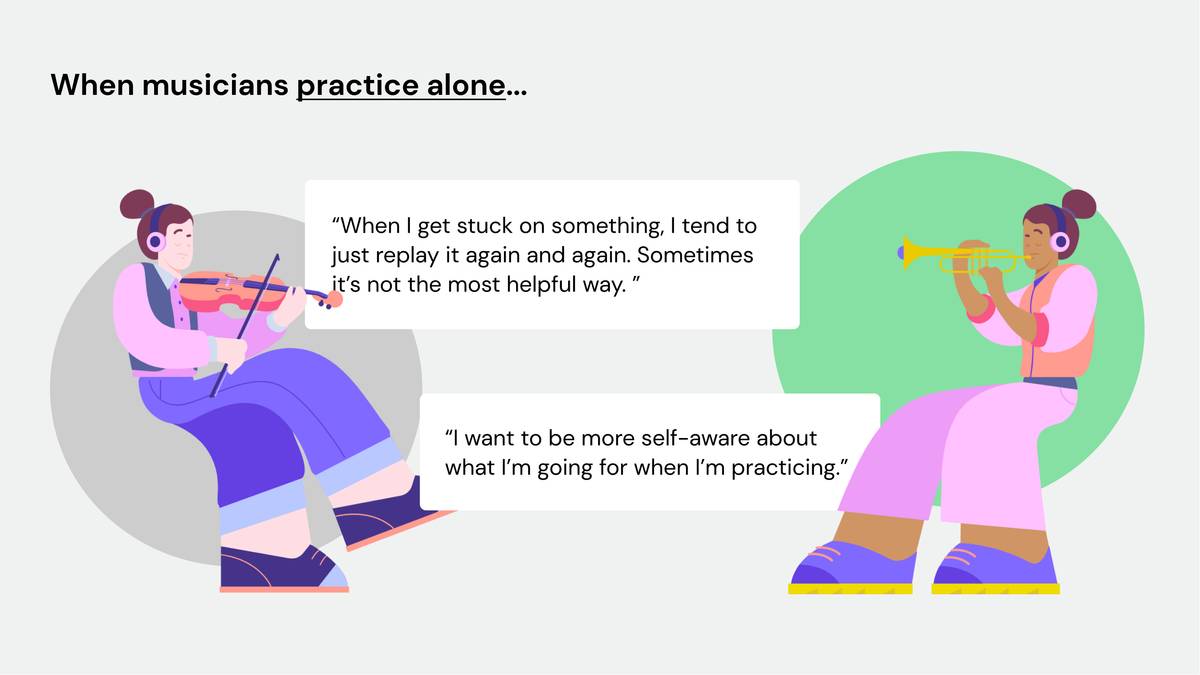
For the most part, individual music practice is a solitary activity. Throughout a practice session, the musician is alone with her or his instrument, and must rely on personal skill to manage and achieve progress
Musicians experiences high cognitive load to effectively plan and navigate their various practice goals while achieving them at the same time.
Research
→ Identifying painpoints and opportunity spaces in the current practice flows
Current Literature
Music education researcher Harald Jørgensen defines that effective practice consists of three phases:
Musicians often lost themselves in the middle phase. However, the Forethought and Self-Reflection phases contribute most to a positive feedback loop for learning. This requires musicians to be constantly mindful of long-term goals to make adjustments on the go.
User Interviews
When we reached out to three musicians, they confirmed these challenges they regularly face when they practice.
Our participants reported they tend to invest in repetitively polishing specific techniques. As a result, at some moments, they found themselves missing the initial goals and plan of the practice session. As a result, they ended up with either insufficient practice in limited time or excessive use of time due to inefficient planning.

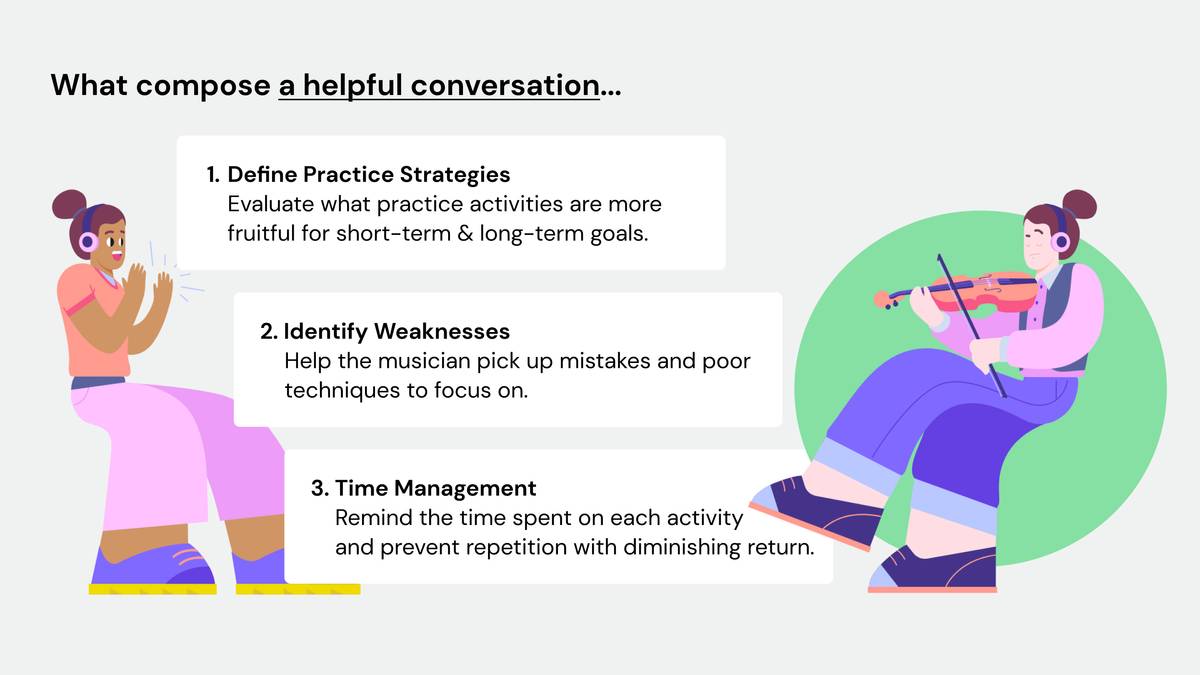
Meanwhile, having a peer musician present during a session yields much better outcomes. By having another ear, musicians become more aware of their progress through conversations. These conversations help musicians:

By engaging individual musicians in a contextual conversation, they become more self-aware and avoid making arbitrary practice decisions. We deemed the scenario an excellent opportunity to introduce a conversational user interface (CUI) to fill in the gaps.
Ideation
How might we help musicians make more deliberate practice decisions by designing meaningful conversation flow?
Defining Context
To ideate a flow of helpful conversations, we started by defining the context of use to focus the experience on. First, let me introduce Annie, a flute performance student:

By focusing on Annie's use case, we scope down our product to be present in public practice rooms at a music school. This helps us focus on the experience, with fewer concerns about minor feasibility issues, such as sheet music copyright, to ideate a better service.

Understanding Goals
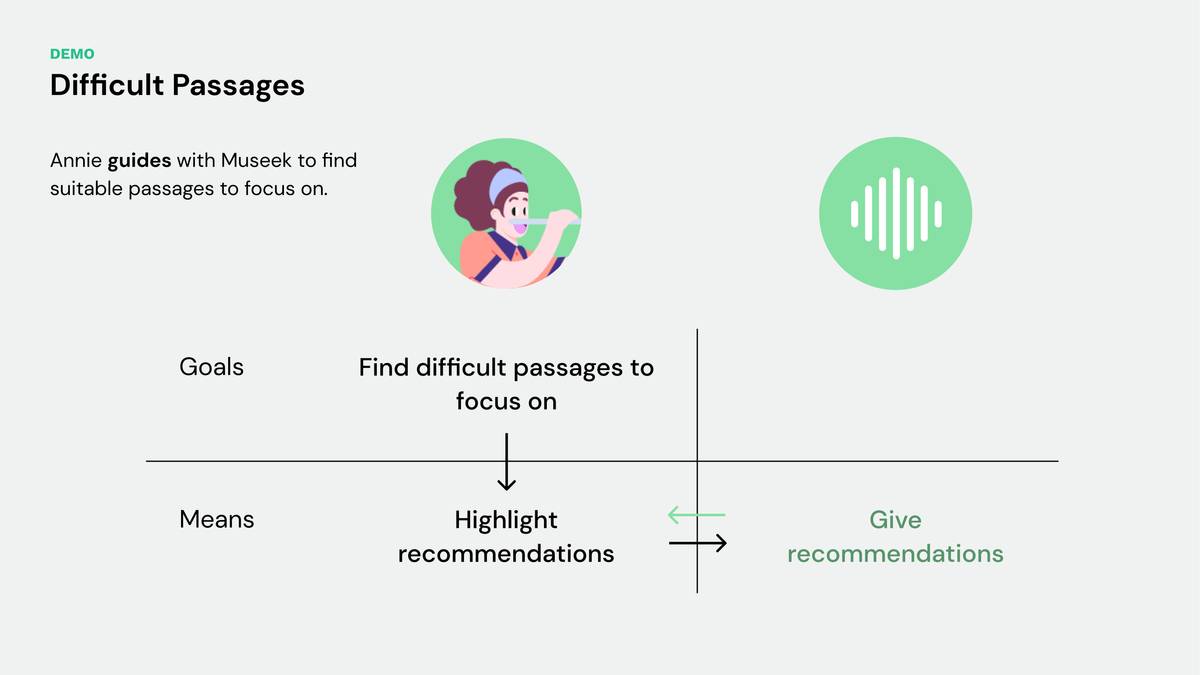
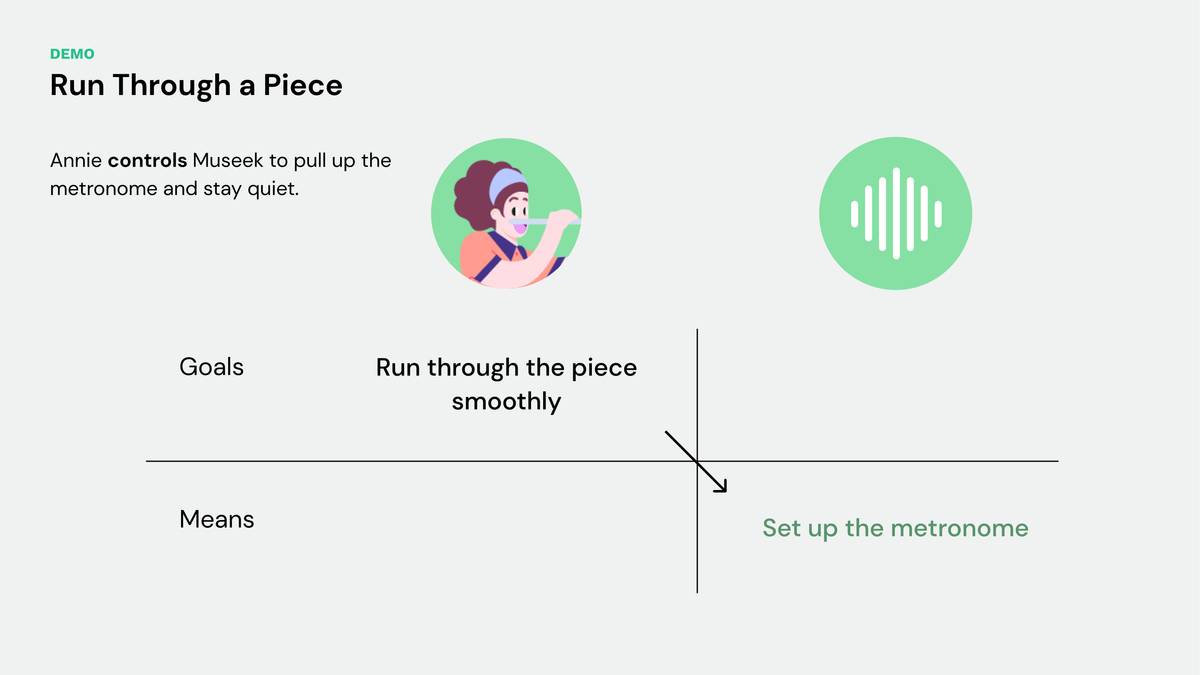
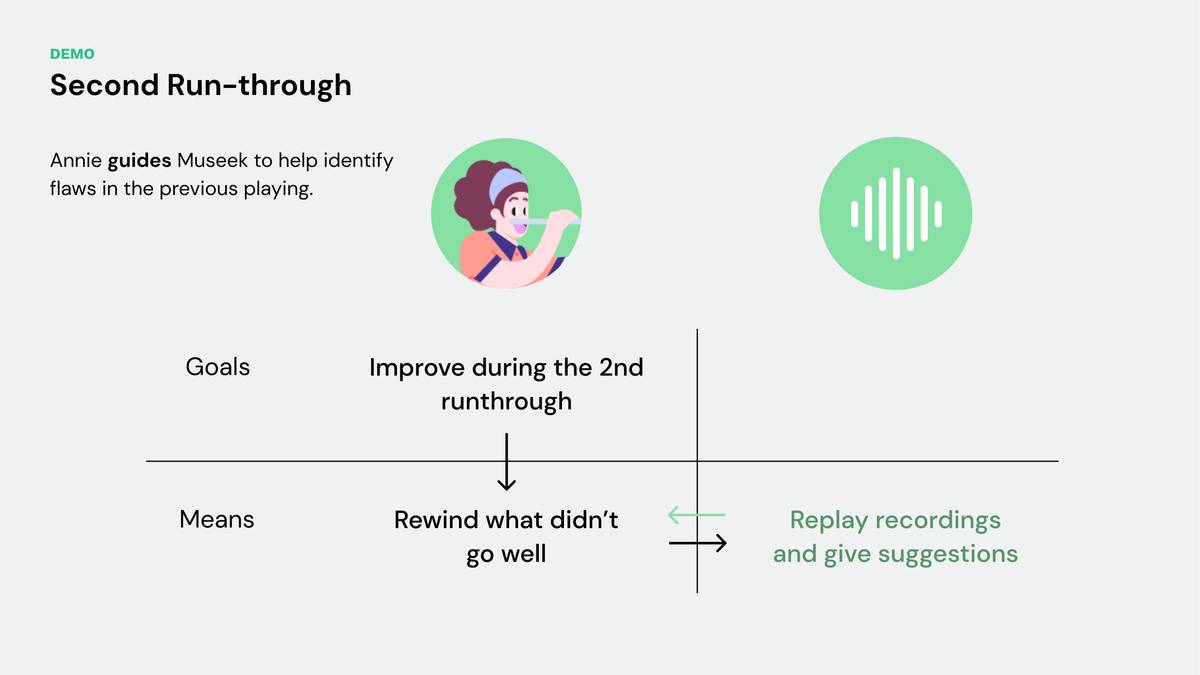
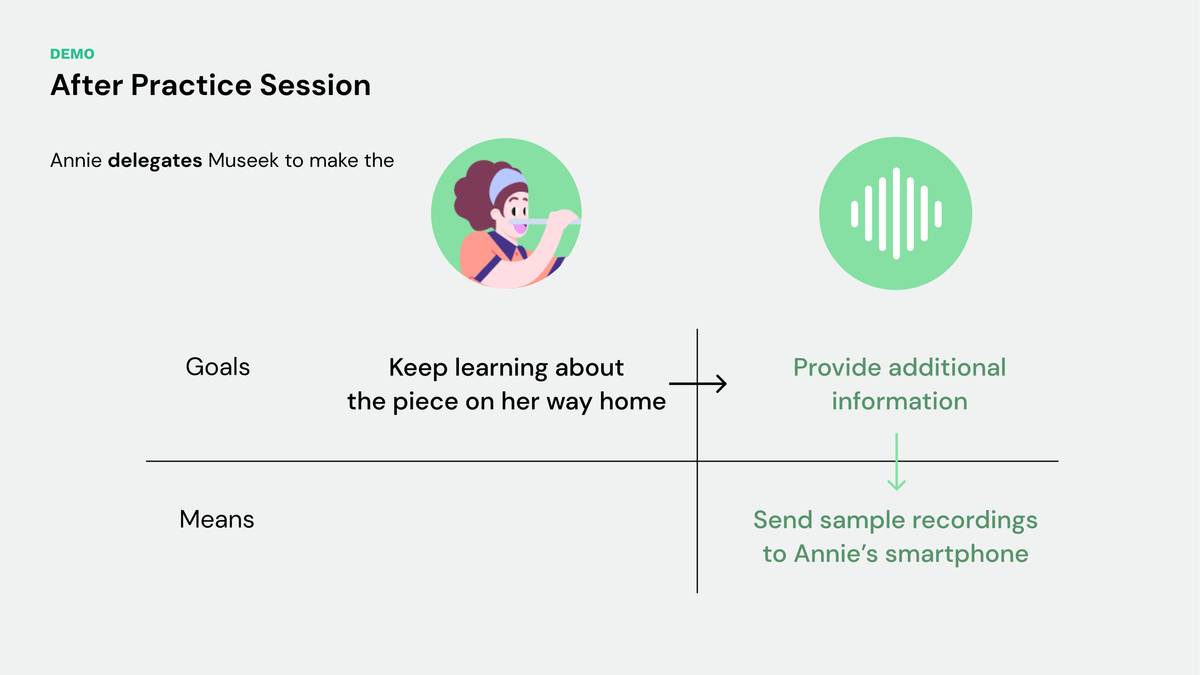
Based on our directed storytelling sessions with three young musicians, we broke down a generic practice process into three main activities:
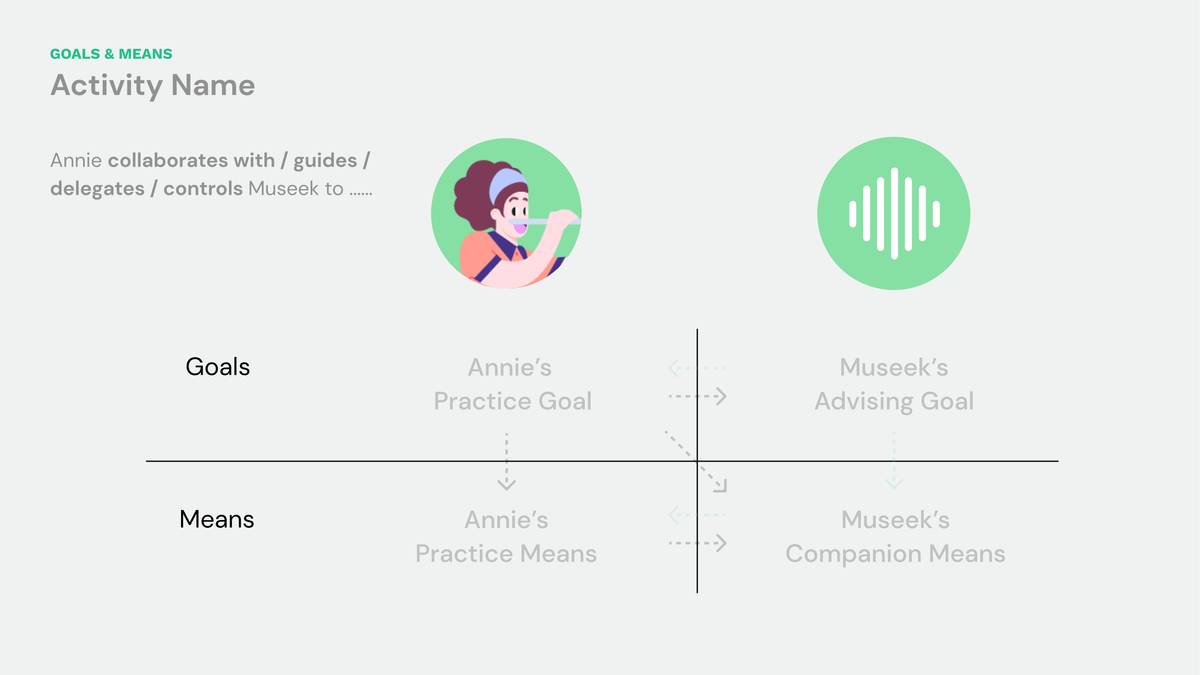
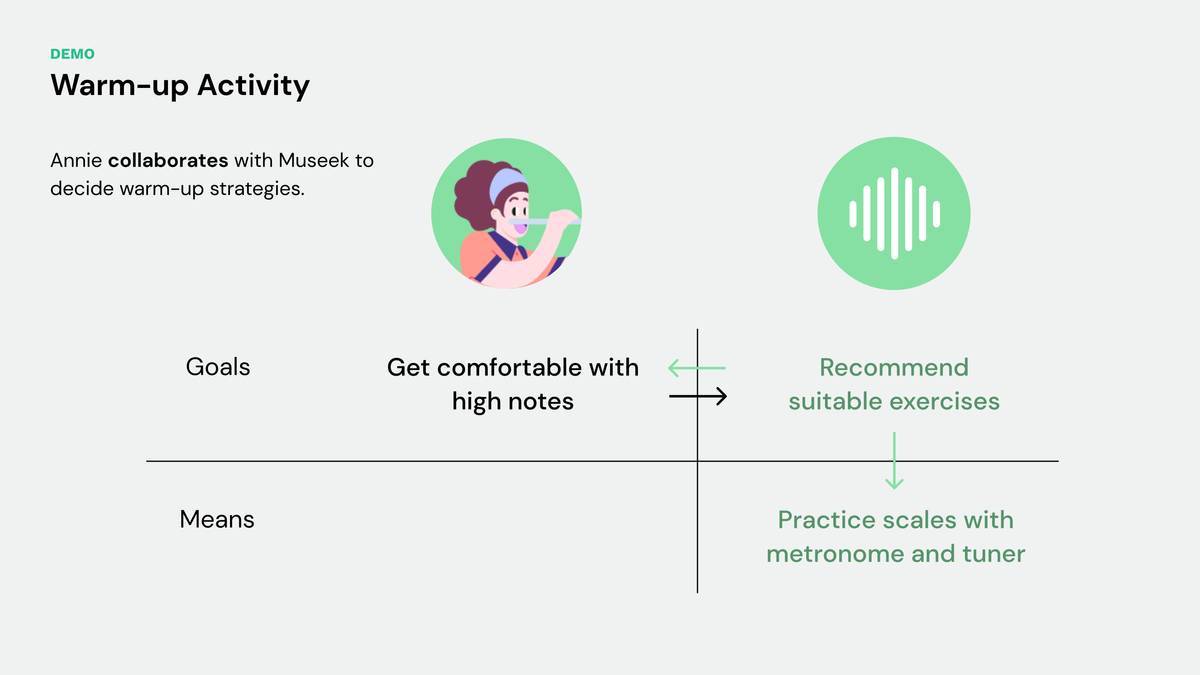
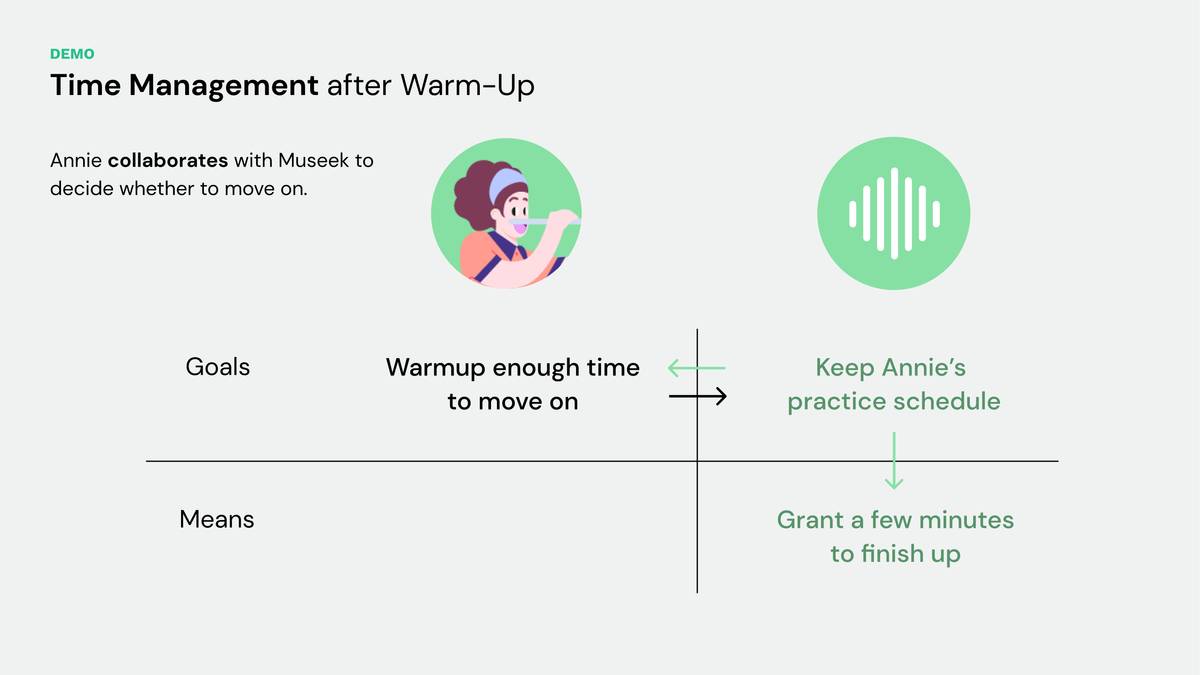
Based on this flow, we dived further into musicians' potential intentions along the course. Finally, the intents were compiled into a series of goals and means both of the users and of our design solution, in the form of matrices:
Design Analysis
There are a few practice companion apps on the market. While none features a voice agent, they inspired us on what else could be achieved by a graphic interface as a complementary part. Among them, Modacity is the top-rated music practice companion app on iOS.

By diving deeper into its positive reviews, we noticed it hits many pain point while leaving some room for improvement. In the app review section, many musicians deem such a digital companion helpful to practice by providing:
However, we understand that context switching from the instrument to turning the sheet music and now an additional app could disrupt the practice flow quite a bit. So we deliberately addressed this in our later design.
Design Process
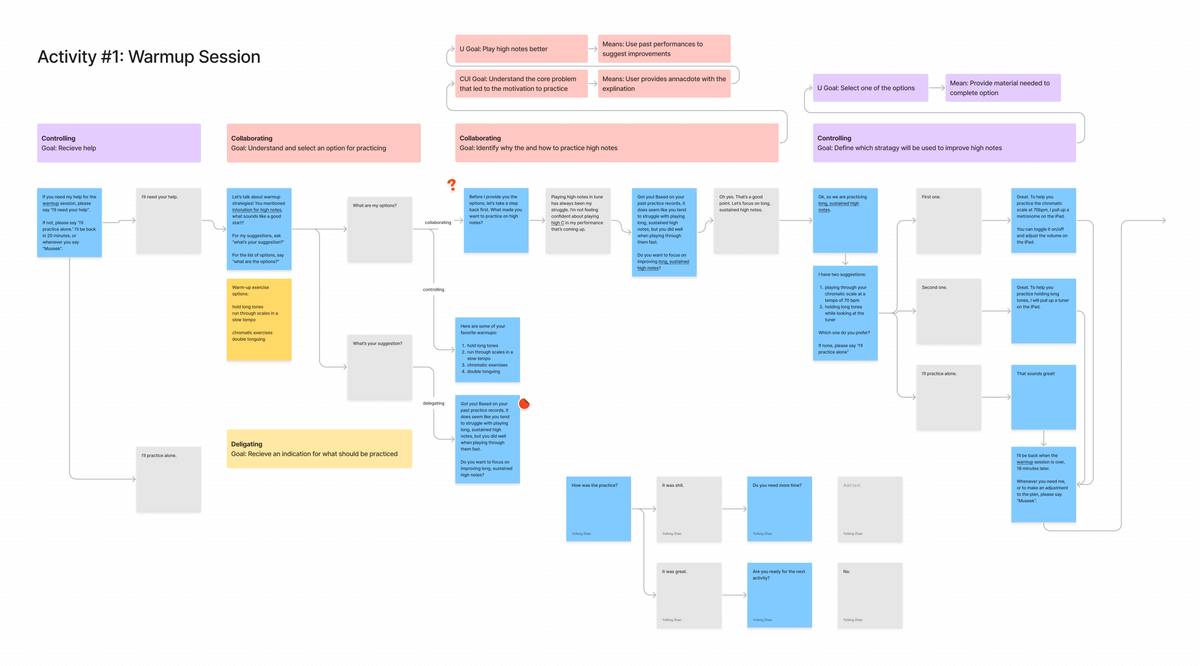
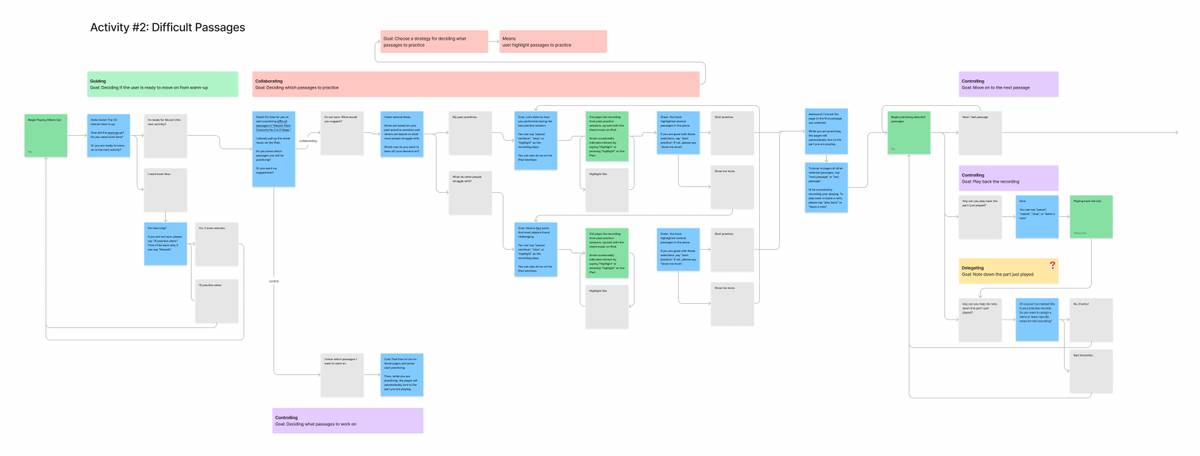
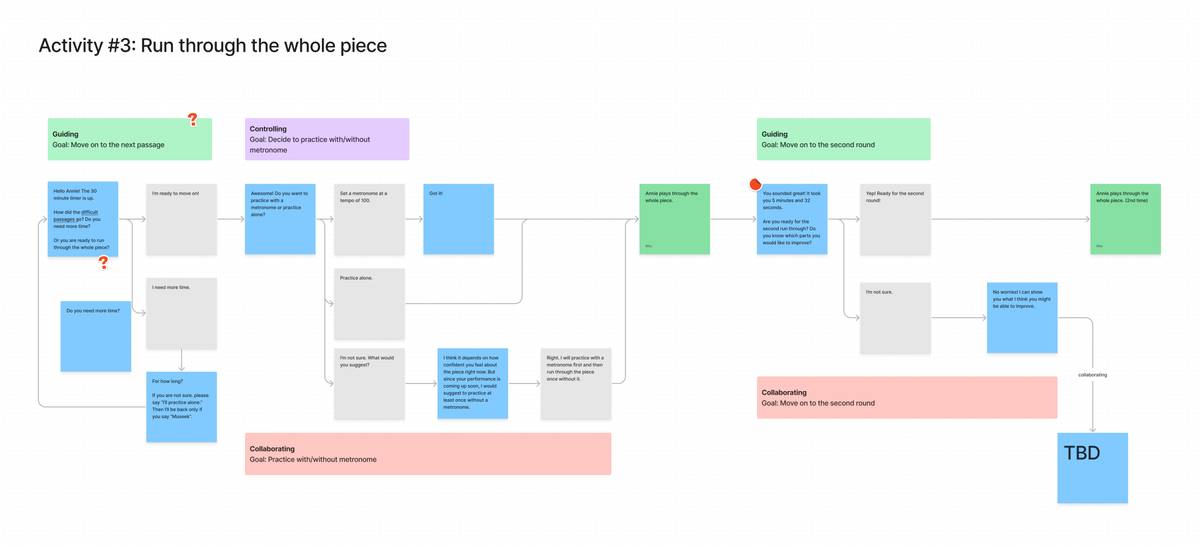
Conversation Flow
Based on the potential goals and means, we started out sketching an initial conversation flow on a whiteboard:
After testing the flow with peer designers, we noticed two significant shortcomings of the initial flow:
Voice & Tone
We proceed by defining the voice and tone of Museek further. As we picture Museek to be an advisor and a practice companion for music students, we settle on these four primary tones to ensure the feedback will be honest but not harsh, and that the conversation brings in positivity and encouragement to help mitigate stress and fatigue during practice.

Visual Panel
We designed a visual panel to further reduced the cognitive load introduced in a conversation. Learning from the shortcomings of Modacity, we incorporated many features with considerations to mitigate context switching.
For example, we designed an interactive sheet music to ensure musicians have their undivided attention on the music itself. Many other features, such as note-taking, are offloaded to the conversational interface while still having a visual representation to display system states.
Final Solution
A conversatinoal agent that helps musician reflect on practice, and a visual panel that aids the logistics and complements the CUI.
The conversation was implemented with Voiceflow, completmented with a visual interface on Figma.
Fleshing out agenda
Based on the conversation, Museek can tell how confident you feel about your practice routine. Museek will prompt contextual questions to help you decide on the most helpful practice.
Listening Back and Taking Notes
Museek remembers what the musician played. By playing back past self-recordings, you will better understand what to improve on. It also helps you highlight any passages and imperfections with a move of your lips.
Just-in-time Suggestions
While running through the full music piece, Museek picks up mistakes that it recognized, such as bad intonation or mistaken tempo.
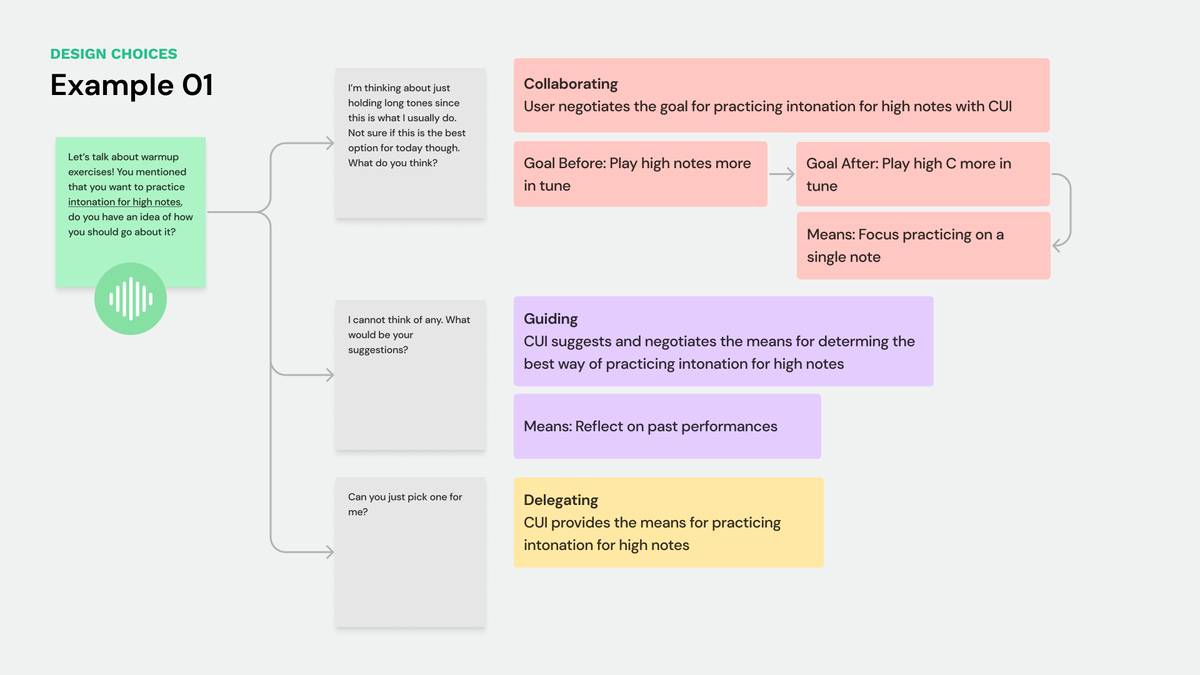
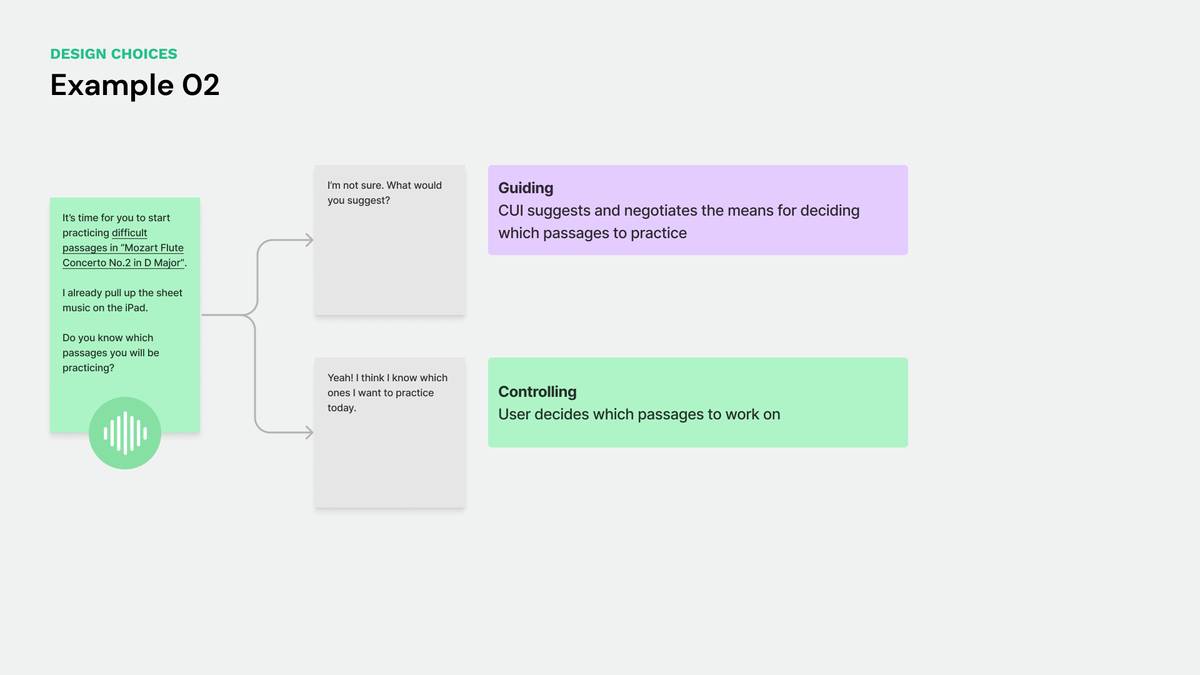
Modes of Conversations
Museek can adjust mode based on the user response. For example, when Museek asks a question, users can have different reactions, which reflect their current state of knowledge, emotion, and need. Museek will pick an appropriate model that best suits the user's needs.